팀 프로젝트 주제 : 자기소개 어플리케이션 만들기
어려웠던 점: 하나부터 열 까지 모두 어려웠다.. 너무 낯선 환경이라 그런가?
팀원분들 모두 열심히 하셔서 메인화면까지 다 구현해 주셨는데, 나는 오류 고치기에만 급급했다..

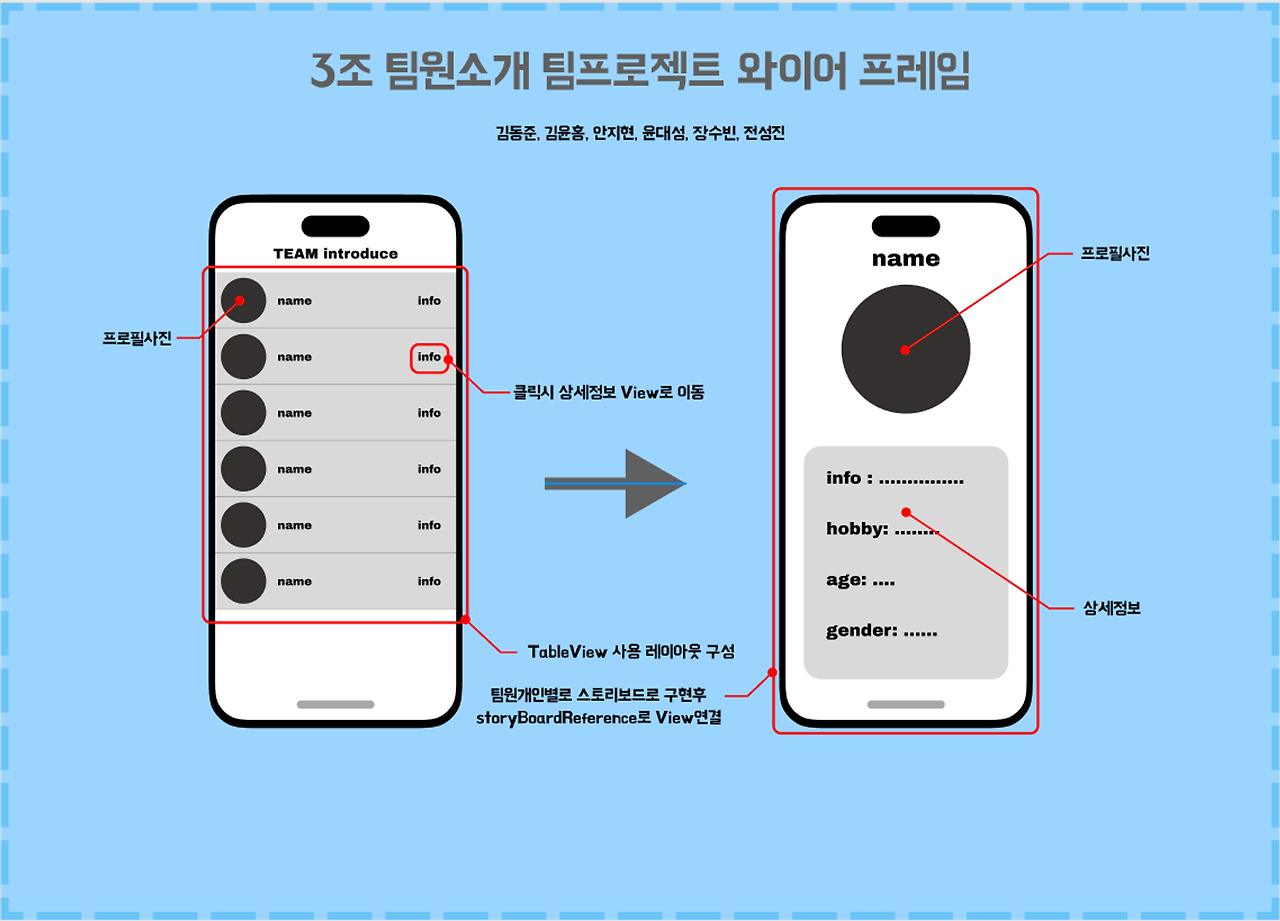
요건 우리 조 자기소개 어플리케이션 와이어 프레임이다. Table View로 카카오톡 채팅창처럼 간단한 프로필 사진이랑 이름을 나타내고, info에 위치하는 설명란을 누르면 다음 스토리보드로 넘어가는 느낌이다.
오늘 내가 만든 개인 프로필? 화면인데, Xcode를 처음 다루며 느낀점은 확실히 새로운 용어와 개념이 많이 생소하고 낯설다..
그렇게 Story board를 깨작 깨작 만지면서.. 아직 완벽하진 않지만 대충 화면 클릭 -> 내 소개로 이동 -> 더 보기 버튼 클릭 후 화면 이동 까지는 구현완료 했다.




너무 어려웡!!
음.. 그래도 오늘 하면서 중요했던 점을 뽑아보자면 이 부분인 듯?

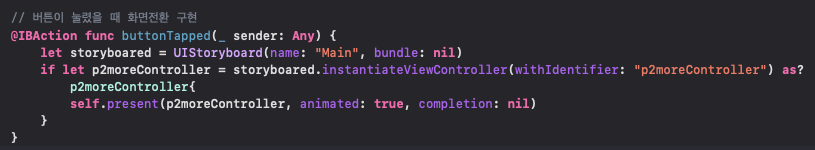
아까 두 번째 사진에 있던 더 보기 버튼을 눌렀을 때 다음 화면으로 전환하는 코드인데, 튜터님께서도 구글링 잘해왔다고 칭찬해 주셨다 ㅋㅋ.. 설명 들었을 땐 쉬워 보였지만 보면 볼수록 심오한 코드인 것 같다.
코드 리뷰 해보면 버튼을 눌렀을 때 호출되는 메서드이고, Main이라는 스토리보드를 사용하고 있다. instantiateViewController(withIdentifier: p2moreController)는 스토리보드에서 p2moreController라는 식별자를 사용하여 뷰 컨트롤러를 인스턴스화 하고, 다음에 있는 p2moreController{ << 이 부분은 스토리보드에서 뷰 컨트롤러를 식별하는 문자열이다. 따라서 다음 스토리 보드의 View Controller에서도 Storyboard Id를 같은 이름으로 설정해줘야 연결이 되는 느낌이다.
여기서 인스턴스화란 객체 지향 프로그래밍에서 사용되는 용어인데 그냥 객체를 생성하는 과정을 의미한다.
음.. 코드를 풀어서 설명하니까 어려워지는데, 쉽게 말해 이 코드는 버튼이 눌렸을 때 "Main"이라는 이름의 스토리보드에서 "p2moreController"라는 식별자를 가진 "p2moreController"뷰 컨트롤러를 인스턴스화 하고, 이를 모달 방식으로 현재 뷰컨트롤러에 표시한 것 이다.
오늘이 9 to 9 첫 주차인데 딱히 어려움은 없었다. 짜잘짜잘한 오류만 아니였으면 더 잘할 수 있었는데 아쉽다 ㅠㅠ.
'Team Project' 카테고리의 다른 글
| TeamProejct 키오스크 1일차 (0) | 2024.07.02 |
|---|---|
| Team Project 개발일지 5일차 (마무리) (0) | 2024.05.31 |
| Team Project 개발일지 4일차 (0) | 2024.05.30 |
| Team Project 개발일지 3일차 (0) | 2024.05.29 |
| Team Project 개발일지 2일차 (0) | 2024.05.28 |
