
내배캠 동기분이 정보를 공유해주셨어요! (윤홍님 감사합니당)
저번 세션강의때 튜터님께서 Preview에 대해 잠깐 언급해 주셨는데, 윤홍님이 찾아보시고 정보를 공유해 주셧어요!
바로 적용하러 가봅시다!


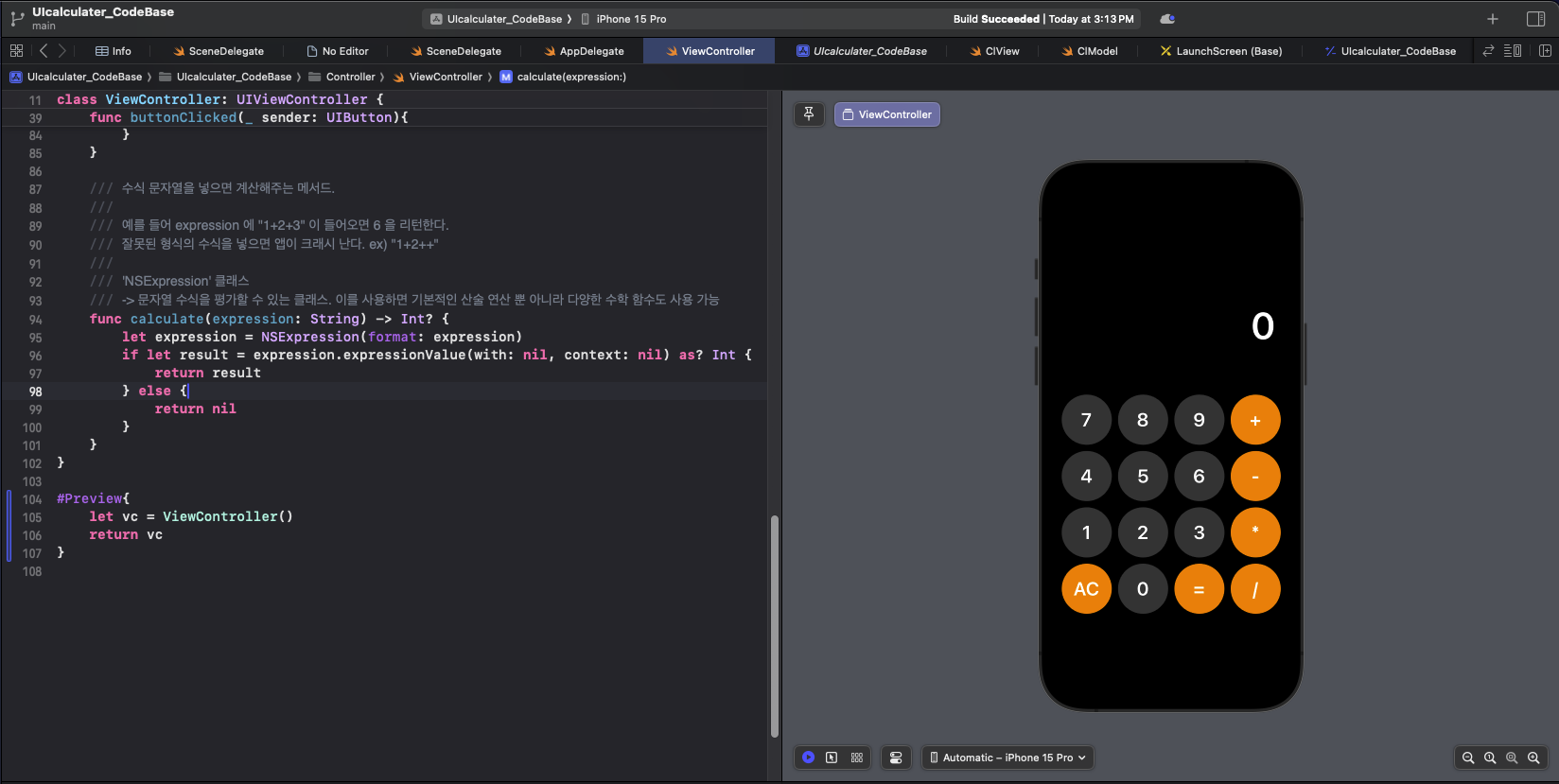
#Preview{
let 'name' = 'yourClassName()'
return 'name'
}
이런식으로 Preview를 지정해주면 오른쪽과 같이 시뮬레이터가 나옵니다. 실제로 빌드를 따로 하지 않아도 클릭이 가능하고 값이 변경되었을 때 실시간으로 적용됩니다.
저는 처음에 적용했을 때 (no macro named 'preview')라는 오류가 발생 했었는데

Swift Compiler - Language 섹션에서 Swift Version을 최신 버전으로 설정하여 해결했습니다.
(swift 5.7 이후 버전부터 사용 가능한 듯?)
'Swift' 카테고리의 다른 글
| CoW (Copy - on - Write) (0) | 2024.06.27 |
|---|---|
| Swift LifeCycle - 추가 예정 (미완) (1) | 2024.06.26 |
| Swift Lint란? (0) | 2024.06.24 |
| NSExpression Class (0) | 2024.06.23 |
| [iOS Swift] Lv.2 피보나치 수열 (0) | 2024.06.21 |

내배캠 동기분이 정보를 공유해주셨어요! (윤홍님 감사합니당)
저번 세션강의때 튜터님께서 Preview에 대해 잠깐 언급해 주셨는데, 윤홍님이 찾아보시고 정보를 공유해 주셧어요!
바로 적용하러 가봅시다!


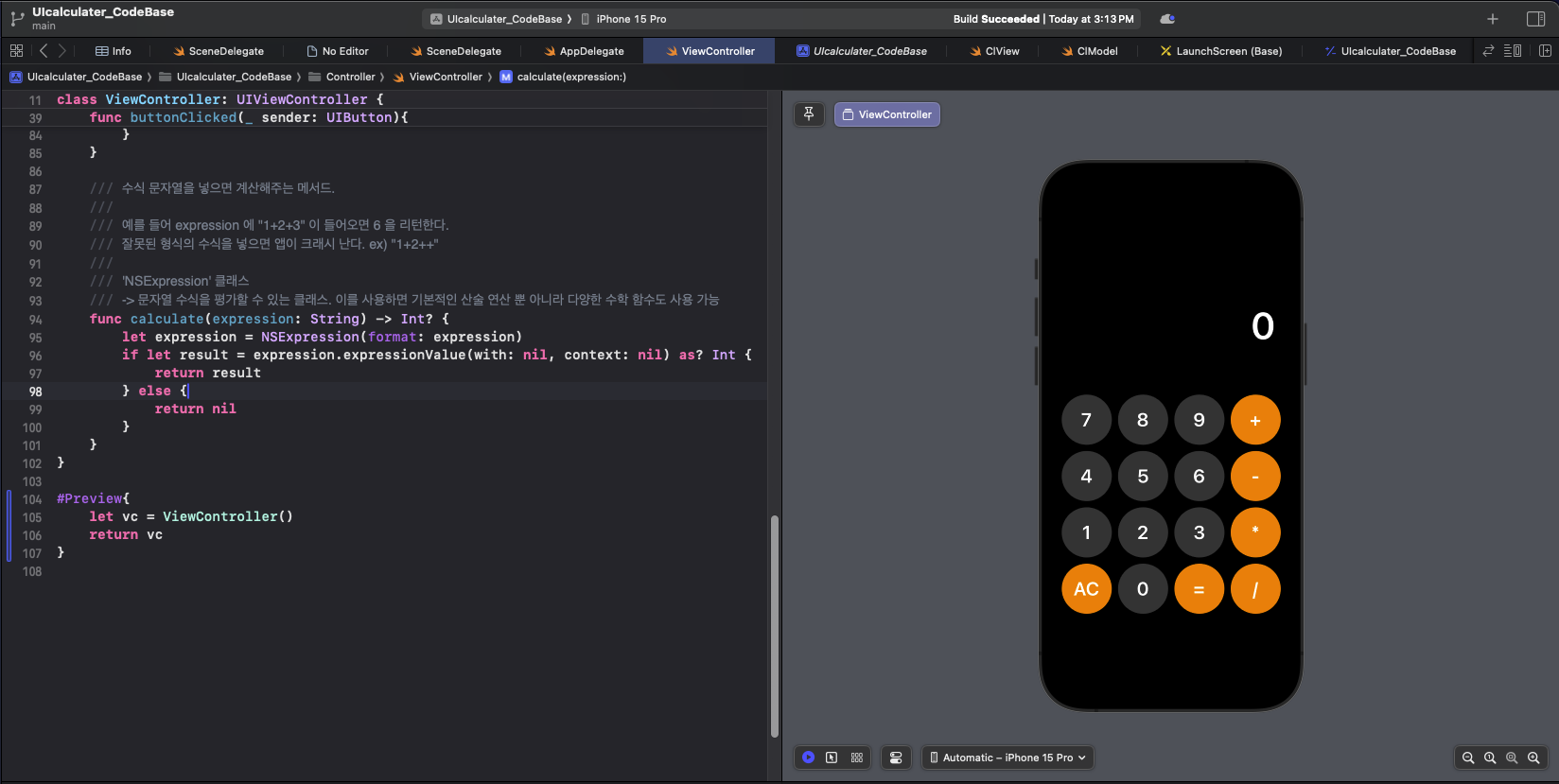
#Preview{
let 'name' = 'yourClassName()'
return 'name'
}
이런식으로 Preview를 지정해주면 오른쪽과 같이 시뮬레이터가 나옵니다. 실제로 빌드를 따로 하지 않아도 클릭이 가능하고 값이 변경되었을 때 실시간으로 적용됩니다.
저는 처음에 적용했을 때 (no macro named 'preview')라는 오류가 발생 했었는데

Swift Compiler - Language 섹션에서 Swift Version을 최신 버전으로 설정하여 해결했습니다.
(swift 5.7 이후 버전부터 사용 가능한 듯?)
'Swift' 카테고리의 다른 글
| CoW (Copy - on - Write) (0) | 2024.06.27 |
|---|---|
| Swift LifeCycle - 추가 예정 (미완) (1) | 2024.06.26 |
| Swift Lint란? (0) | 2024.06.24 |
| NSExpression Class (0) | 2024.06.23 |
| [iOS Swift] Lv.2 피보나치 수열 (0) | 2024.06.21 |
